
[React] CORS-Policy 해결하기
2022. 8. 5. 17:29
공부/JavaScript
CORS(Cross-Origin Resource Sharing)는 브라우저에서 받아오는 리소스가 안전한지 확인하는 기술이다. 이번에 다양한 API로 간단한 프로젝트를 여러개 진행 하다보면서 CORS-Policy 에러를 자주 마주치게 되었는데, 그 때 마다 여러가지 방법을 시도 해보고 그 중에서 효과가 있었던 방법 몇가지를 포스팅 하려고 한다. 로컬 환경에서의 해결 방법 로컬 환경에서는 proxy만 설정해주면 간단하게 해결할 수 있다. CRA 프로젝트의 경우 package.json에서 위와 같이 proxy를 설정하면 된다. //package.json "proxy":"https://api.myproxy.com/", 하지만 위와 같이 설정하게 되면 설정한 proxy 외의 다른 API를 호출하기에는 무리가 있..

[React] API Key 숨기기
2022. 8. 5. 16:54
공부/JavaScript
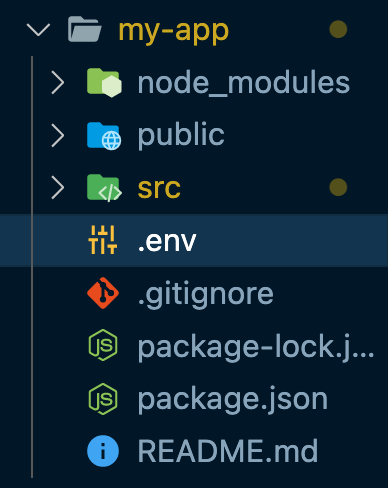
이번 포스팅은 API를 사용하는 프로젝트를 Github에 올릴 때 api key를 숨기는 방법이다. 나는 CRA로 프로젝트를 만들었기 때문에 이 경우에는 따로 dotenv를 설치할 필요는 없다. 최상위 경로(root)에 .env 파일 생성 가장 먼저 최상위 경로에 .env 파일을 생성해서 환경변수를 지정해주어야 한다. 그 뒤에 .env 파일 안에 아래와 같이 작성한다. //.env REACT_APP_API_KEY=내API키 React에선 무조건 REACT_APP_~으로 시작하는 이름으로 작성해야 한다. Node.js 에서는 굳이 이럴 필요는 없지만 React에선 필수이다. API Key 불러오기 그 뒤에 불러올 컴포넌트에서 아래와 같이 선언한 뒤 사용하면 된다. const API_KEY = process..

[Git] React 프로젝트 github pages에 호스팅 하기
2022. 5. 31. 13:53
공부
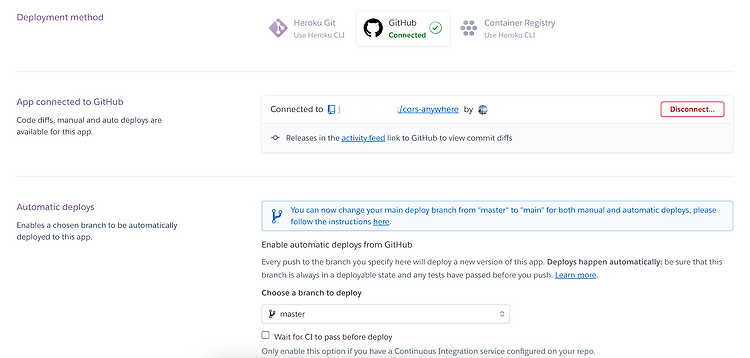
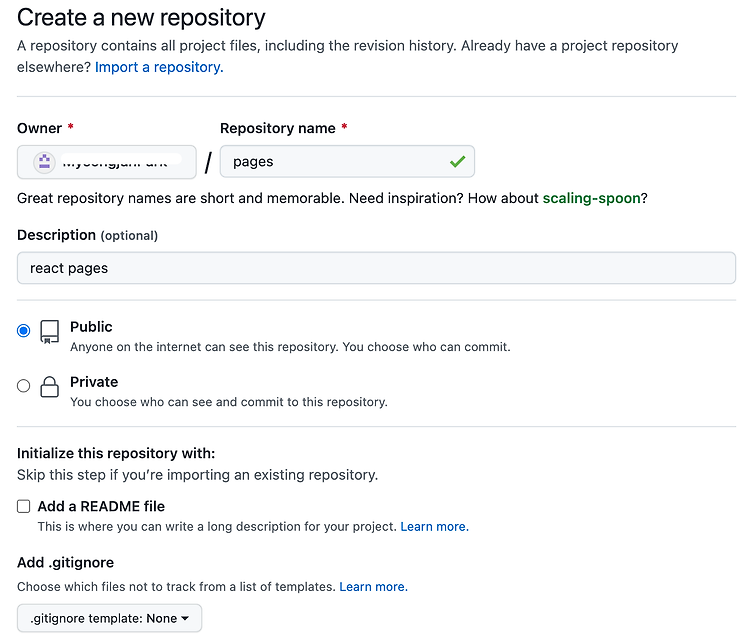
Repository 만들기 난 당연히 공개할 것이기 때문에 Public으로 설정 했다. 프로젝트에 Git 연결부터 Push 까지 생성된 저장소 주소를 복사 해놓은 뒤에 내 프로젝트의 터미널에 아래 커맨드를 순서대로 실행했다! Git init git add * git commit -m 'commit message' git remote add origin http://git저장소주소.git git push -u origin master 위에서 아래 순서로, [ git 설치 - gitignore 리스트 제외하고 전부 추가 - commit message 작성 - git저장소 연결 - master로 push ] Github pages 배포하기 gh-pages 설치 npm install gh-pages --save..