
[React] CORS-Policy 해결하기
2022. 8. 5. 17:29
공부/JavaScript
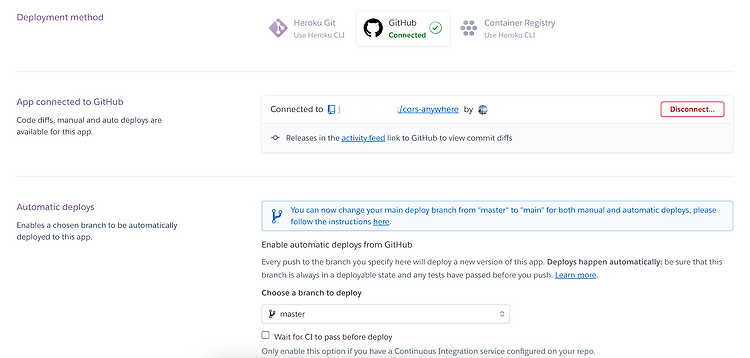
CORS(Cross-Origin Resource Sharing)는 브라우저에서 받아오는 리소스가 안전한지 확인하는 기술이다. 이번에 다양한 API로 간단한 프로젝트를 여러개 진행 하다보면서 CORS-Policy 에러를 자주 마주치게 되었는데, 그 때 마다 여러가지 방법을 시도 해보고 그 중에서 효과가 있었던 방법 몇가지를 포스팅 하려고 한다. 로컬 환경에서의 해결 방법 로컬 환경에서는 proxy만 설정해주면 간단하게 해결할 수 있다. CRA 프로젝트의 경우 package.json에서 위와 같이 proxy를 설정하면 된다. //package.json "proxy":"https://api.myproxy.com/", 하지만 위와 같이 설정하게 되면 설정한 proxy 외의 다른 API를 호출하기에는 무리가 있..

[React] API Key 숨기기
2022. 8. 5. 16:54
공부/JavaScript
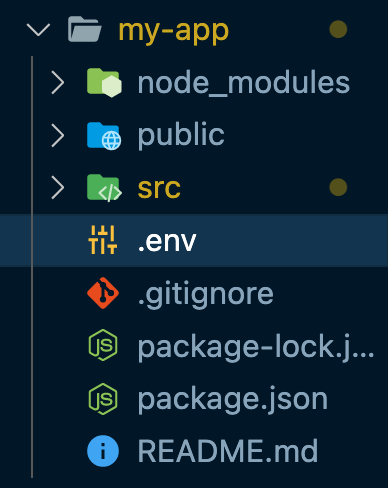
이번 포스팅은 API를 사용하는 프로젝트를 Github에 올릴 때 api key를 숨기는 방법이다. 나는 CRA로 프로젝트를 만들었기 때문에 이 경우에는 따로 dotenv를 설치할 필요는 없다. 최상위 경로(root)에 .env 파일 생성 가장 먼저 최상위 경로에 .env 파일을 생성해서 환경변수를 지정해주어야 한다. 그 뒤에 .env 파일 안에 아래와 같이 작성한다. //.env REACT_APP_API_KEY=내API키 React에선 무조건 REACT_APP_~으로 시작하는 이름으로 작성해야 한다. Node.js 에서는 굳이 이럴 필요는 없지만 React에선 필수이다. API Key 불러오기 그 뒤에 불러올 컴포넌트에서 아래와 같이 선언한 뒤 사용하면 된다. const API_KEY = process..

[React] React-Query
2022. 6. 2. 22:27
공부/JavaScript
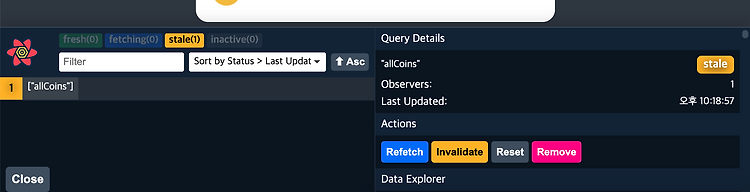
React-query는 fetcher 함수를 만들수 있게 해준다. export function fetchCoins(){ return fetch(`${BASE_URL}/coins`).then(response=>response.json()) } 기본적으로 fetcher 함수와 연결시켜서 isLoading과 같은 함수가 불렸는지 아닌지를 알려준다. 그리고 함수가 끝났을 때는 결과 값을 data에 넣어준다. const { isLoading, data }=useQuery("allCoins", fetchCoins) 그리고 여러개의 query를 사용하게 되어 key값을 겹치지 않게 하고 싶고, argument가 필요한 경우에는 아래와 같이 작성한다. const {isLoading: infoLoading, data:i..
[TypeScript] interface
2022. 6. 1. 01:17
공부/JavaScript
타입스크립트에서 type을 지정해주는 방식 중 하나인 interface를 배웠다. object의 shape을 알려줄 수 있다고 한다! interface PersonProp { name:string; age:number; } function Person({name,age}:PersonProp){ return( {name}, {age} ) } 이렇게 interface 안에 각 prop의 type을 지정해주고 지정한 interface 이름인 PersonProp을 콜론으로 붙여주면 된다!

[Git] React 프로젝트 github pages에 호스팅 하기
2022. 5. 31. 13:53
공부
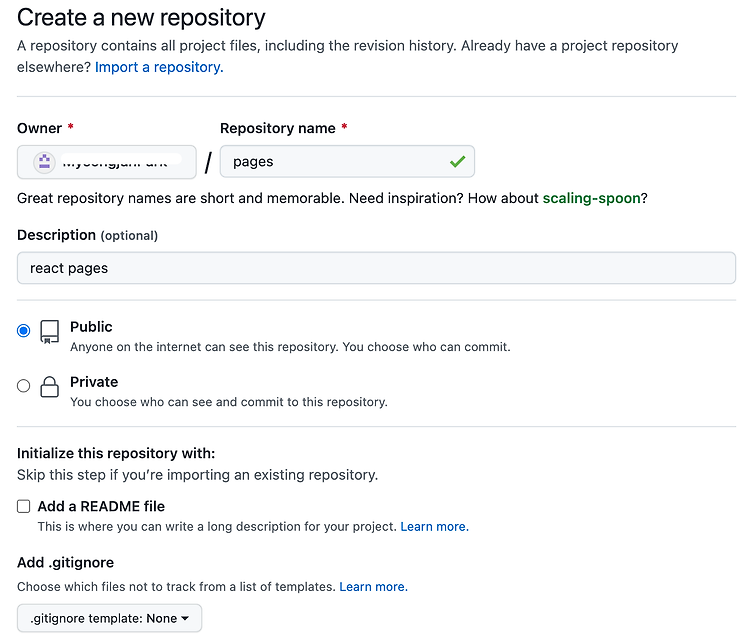
Repository 만들기 난 당연히 공개할 것이기 때문에 Public으로 설정 했다. 프로젝트에 Git 연결부터 Push 까지 생성된 저장소 주소를 복사 해놓은 뒤에 내 프로젝트의 터미널에 아래 커맨드를 순서대로 실행했다! Git init git add * git commit -m 'commit message' git remote add origin http://git저장소주소.git git push -u origin master 위에서 아래 순서로, [ git 설치 - gitignore 리스트 제외하고 전부 추가 - commit message 작성 - git저장소 연결 - master로 push ] Github pages 배포하기 gh-pages 설치 npm install gh-pages --save..
[React] YTS API로 영화 소개 페이지 만들기(1)
2022. 5. 31. 02:01
공부/JavaScript
YTS Movie api로 영화 소개 페이지를 만들었다. 복습할겸 다시 정리해보려고 한다. React 프로젝트 생성 CRA를 이용하여 프로젝트를 생성했다. npx create-react-app yts-movie Install React-router-dom, Import npm i react-router-dom import { BrowserRouter as Router, Routes, Route } from 'react-router-dom' react-router-dom 설치 후 import 해주었다. 노마드코더 강의에서는 react-router-dom V5 로 진행하여 Switch를 사용하는데, V6 로 업데이트 되면서 Switch 대신 Routes로 바뀌었다. 3. 컴포넌트 생성 홈 페이지에서 상세 페..
[React] Uncaught ReferenceError: useState is not defined 해결
2022. 5. 4. 19:56
공부/JavaScript
useState를 import 해주면 된다. import React, { useEffect, useState } from "react";
[React] req.body undefined 해결
2022. 3. 23. 20:19
공부/JavaScript
rest-api를 공부하는 중에 req.body에서 undefined가 뜨는 걸 확인했다. 이는 body-parser로 해결할 수 있다. 우선 body-parser를 설치해주어야 한다. npm i body-parser 나는 npm으로 설치하였고 yarn은 yarn add body-parser로 가능하다. 그리고 상단에 require을 통해 외부 메서드 모듈을 가져온다. const bodyParser=require('body-parser') app.use(bodyParser.json()) 이렇게 하면 undefined가 해결된다.
[React] Arrow 함수
2022. 3. 21. 20:20
공부/JavaScript
Arrow 함수를 사용하면 함수 바인딩을 하지 않아도 된다. 기본적으로 아래와 같이 작성한다. function=()=>{ console.log("Hello world") } 함수명 = () => {}처럼 작성하면 된다. 이렇게 되면 함수 바인딩을 따로 하지 않아도 된다.