
[React] CORS-Policy 해결하기
2022. 8. 5. 17:29
공부/JavaScript
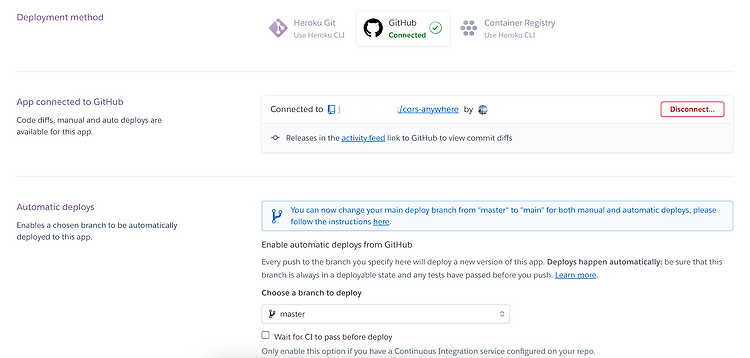
CORS(Cross-Origin Resource Sharing)는 브라우저에서 받아오는 리소스가 안전한지 확인하는 기술이다. 이번에 다양한 API로 간단한 프로젝트를 여러개 진행 하다보면서 CORS-Policy 에러를 자주 마주치게 되었는데, 그 때 마다 여러가지 방법을 시도 해보고 그 중에서 효과가 있었던 방법 몇가지를 포스팅 하려고 한다. 로컬 환경에서의 해결 방법 로컬 환경에서는 proxy만 설정해주면 간단하게 해결할 수 있다. CRA 프로젝트의 경우 package.json에서 위와 같이 proxy를 설정하면 된다. //package.json "proxy":"https://api.myproxy.com/", 하지만 위와 같이 설정하게 되면 설정한 proxy 외의 다른 API를 호출하기에는 무리가 있..

[React] API Key 숨기기
2022. 8. 5. 16:54
공부/JavaScript
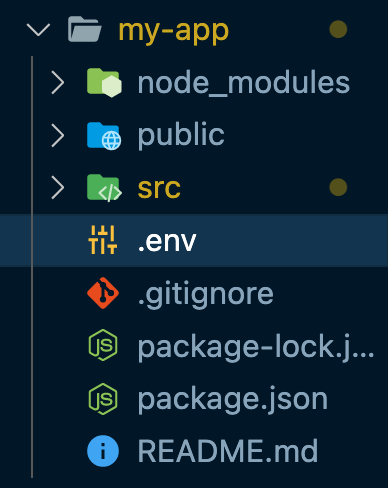
이번 포스팅은 API를 사용하는 프로젝트를 Github에 올릴 때 api key를 숨기는 방법이다. 나는 CRA로 프로젝트를 만들었기 때문에 이 경우에는 따로 dotenv를 설치할 필요는 없다. 최상위 경로(root)에 .env 파일 생성 가장 먼저 최상위 경로에 .env 파일을 생성해서 환경변수를 지정해주어야 한다. 그 뒤에 .env 파일 안에 아래와 같이 작성한다. //.env REACT_APP_API_KEY=내API키 React에선 무조건 REACT_APP_~으로 시작하는 이름으로 작성해야 한다. Node.js 에서는 굳이 이럴 필요는 없지만 React에선 필수이다. API Key 불러오기 그 뒤에 불러올 컴포넌트에서 아래와 같이 선언한 뒤 사용하면 된다. const API_KEY = process..
[React] Recoil 사용 해보기
2022. 6. 6. 18:44
공부/JavaScript
Recoil을 사용하면 state를 다른 컴포넌트에 prop을 통해 계속 내려줄 필요 없이, atom을 사용해서 여러 컴포넌트에서 쉽게 접근할 수 있다! 사용하기 위해선 설치를 먼저 해주어야 한다. npm i recoil 그리고 atoms.ts 파일을 하나 만들어 준 뒤 내부에 아래와 같이 작성했다. import { atom } from "recoil"; //import recoil export const isDarkAtom = atom({ key: "isDark", default: false, }); 그리고 index.tsx에서 App 컴포넌트를 감싸준다. import { RecoilRoot } from "recoil"; //import RecoilRoot root.render( //recoil ); ..

[React] React-Query
2022. 6. 2. 22:27
공부/JavaScript
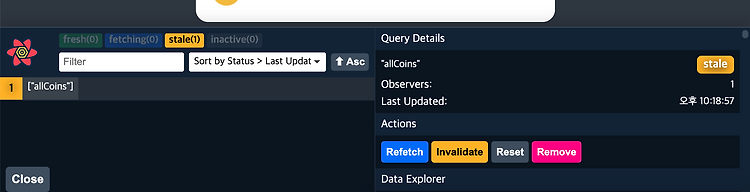
React-query는 fetcher 함수를 만들수 있게 해준다. export function fetchCoins(){ return fetch(`${BASE_URL}/coins`).then(response=>response.json()) } 기본적으로 fetcher 함수와 연결시켜서 isLoading과 같은 함수가 불렸는지 아닌지를 알려준다. 그리고 함수가 끝났을 때는 결과 값을 data에 넣어준다. const { isLoading, data }=useQuery("allCoins", fetchCoins) 그리고 여러개의 query를 사용하게 되어 key값을 겹치지 않게 하고 싶고, argument가 필요한 경우에는 아래와 같이 작성한다. const {isLoading: infoLoading, data:i..
[TypeScript] interface
2022. 6. 1. 01:17
공부/JavaScript
타입스크립트에서 type을 지정해주는 방식 중 하나인 interface를 배웠다. object의 shape을 알려줄 수 있다고 한다! interface PersonProp { name:string; age:number; } function Person({name,age}:PersonProp){ return( {name}, {age} ) } 이렇게 interface 안에 각 prop의 type을 지정해주고 지정한 interface 이름인 PersonProp을 콜론으로 붙여주면 된다!
[TypeScript] DefinitelyTyped
2022. 6. 1. 01:09
공부/JavaScript
TS를 사용하게 되면 기존에 사용하던 라이브러리들이 정상작동 하지 않을 가능성이 높다. 간단하게 계속 사용할 수 있는데 이 때 접근하게 되는 것이 DefinitelyTyped이다. 내가 사용하려는 styled-components의 경우에도 자바스크립트로 만들어졌기 때문에 타입스크립트를 사용하게 되면 오류가 발생한다. 이를 해결하기 위해서 아래 커맨드를 순서대로 입력하여 해결했다. npm i --save-dev @types/styled-components npm i styled-components @types/라이브러리이름 을 입력하면 되는데, 아래 레포지토리에 등록된 라이브러리가 현재 포스팅 시점에 7000개가 넘는다! GitHub - DefinitelyTyped/DefinitelyTyped: The r..
[TypeScript] TypeScript로 React 프로젝트 만들기
2022. 6. 1. 01:00
공부/JavaScript
기존의 방식대로 CRA를 사용하게 되면 당연히 JS로 만들어지게 된다. TS를 사용하는 방법은 뒤에 몇글자 더 끄적이면 된다. npx create-react-app my-app --template typescript 이렇게 하면 TS로 만들어진 React 프로젝트가 만들어진다!
[React] YTS API로 영화 소개 페이지 만들기(3) - React Slick (slide)
2022. 5. 31. 02:37
공부/JavaScript
React Slick install 저번 포스팅에서 작성했지만 다시 한 번 제대로 정리해야겠다! npm i react-slick import Slider from "react-slick"; import "slick-carousel/slick/slick.css"; import "slick-carousel/slick/slick-theme.css"; 설치 후 css까지 import 했다. 사용법 우선 가이드에 따르면 아래와 같이 적용한다. export default class SimpleSlider extends Component { render() { const settings = { dots: true, infinite: true, speed: 500, slidesToShow: 1, slidesToScro..
[React] YTS API로 영화 소개 페이지 만들기(2)
2022. 5. 31. 02:14
공부/JavaScript
상세 페이지 만들기 function MovieDetail( { title, genres, description, rating, runtime, bgImg, coverImg, }){ return( {title} Rating: {rating} / 10 {genres.map(item=>`${item}`).join(`/`)} Runtime: {runtime} minute {description} ) } 상세 페이지에 쓸 커버 이미지와 rating, genres, runtime을 넣어주고 하단에 줄거리를 출력하기 위해 description을 사용했다. 로딩 페이지 만들기 내가 만든 로딩 페이지는 사실상 로딩 gif를 화면에 출력하는 것 밖에 없다... import React from "react"; import ..