

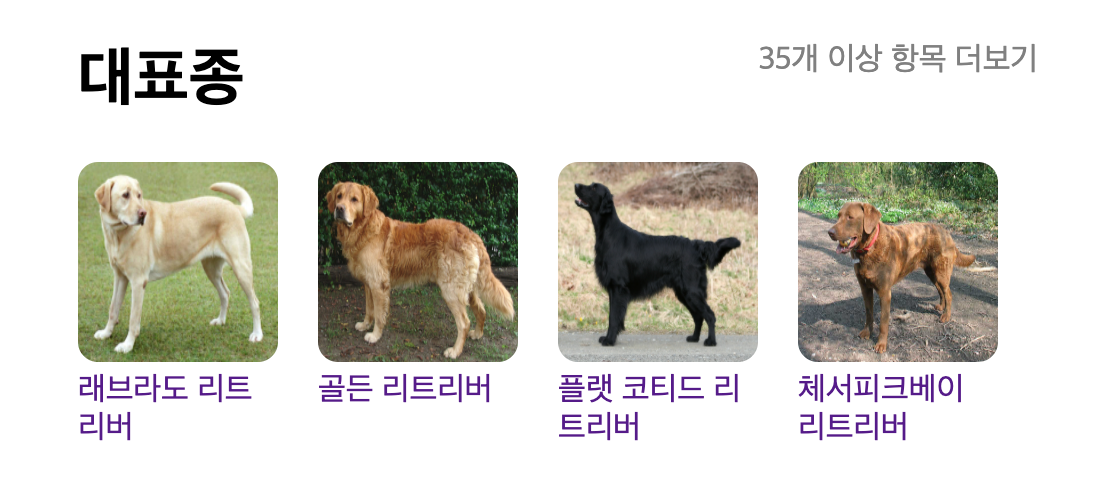
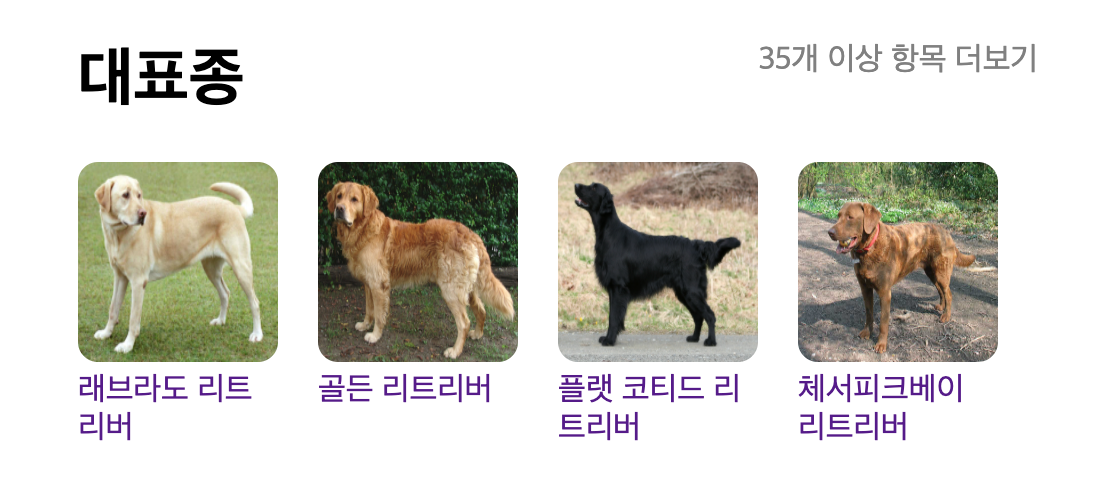
구글에 리트리버를 검색하면 나오게 되는 미리 보기 화면을 만드는 과제다.
구글에선 div를 사용했지만 학원에서 배운 ul,li 태그를 사용하여 만들었다.
HMTL에선 아래와 같이 작성했다.
<div id="wrap"> <!--전체를 감싸는 wrap-->
<header id="header"> <!--header 부분-->
<h1>대표종</h1>
<a href="#">35개 이상 항목 더보기</a>
</header>
<div id="contents"> <!--contents 부분-->
<ul> <!--ul>li*4>a>img-->
<li><a href="#"><img src="./images/dog1.jpg" alt="dog1">래브라도 리트리버</a></li>
<li><a href="#"><img src="./images/dog2.jpg" alt="dog2">골든 리트리버</a></li>
<li><a href="#"><img src="./images/dog3.jpg" alt="dog3">플랫 코티드 리트리버</a></li>
<li><a href="#"><img src="./images/dog4.jpg" alt="dog4">체서피크베이 리트리버</a></li>
</ul>
</div>
</div>CSS에선 아래와 같이 작성했다.
/*기본 스타일 제거*/
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
/*본문*/
#wrap {
width: 500px;
height: 200px;
margin: 30px;
}
#header {
width: 500px;
height: 50px;
}
#header>h1 { /*제목은 좌로 정렬, 좌측에서 10px 떨어지게*/
float: left;
margin-left: 10px;
}
#header>a { /*더보기는 우로 정렬, 우측에서 10px 떨어지게*/
color: gray;
float: right;
margin-right: 10px;
}
#contents {
width: 500px;
height: 150px;
}
#contents>ul>li { /*display:inline-block으로 가로로 펼치고, float:left로 좌로 정렬, margin으로 간격 조절*/
width: 100px;
height: 100px;
display: inline-block;
float: left;
margin: 10px;
}
#contents>ul>li>a>img { /*border-radius로 모서리를 둥글게*/
width: 100px;
height: 100px;
border-radius: 10px;
}바보같게도 img의 가로, 세로만 지정해서 텍스트가 계속 펼쳐져 100px을 넘는 상황이 발생했었는데,
contents>ul>li 부분에 가로, 세로 높이를 지정하지 않아서 그랬었다... 갈 길이 멀다...
'공부 > HTML, CSS' 카테고리의 다른 글
| [HTML] audio, video, embed 태그 (0) | 2021.12.21 |
|---|---|
| [학원 과제] 관람 등급 화면 만들기 (0) | 2021.12.17 |
| [CSS] Image sprite (0) | 2021.12.16 |
| [HTML] table, input, form (0) | 2021.12.16 |
| [CSS] 내외부 여백, 모서리 둥글게, 텍스트 관련 몇 가지 (0) | 2021.12.16 |